Cara Membuat Tulisan Mengikuti Kursor di Blog
Selamat malam kawan blogger semua, di era pergantian wajah baru pada blogger ini sangat mengejutkan kita semua terutama para blogger manula..ups maksudnya blogger pemula seperti saya ini, karena dikagetkan dengan menu edit template yang mendadak super aneh dan tidak biasanya dan ternyata semua bloggerpun mengakuinya bahwa ada perubahan wajah baru pada blogger untuk memulai awal baru lagi nih ceritanya gitu lo, sehubung tips blog yang dulu sering saya bagikan sudah lama tidak saya update lagi dan keburu ketimban tips SEO dan komputer, nah untuk mengawali tips blog ini jadi ceritanya saya akan selalu menyisipkan tutorial tips blog, tips SEO, dll dalam artian akan saya selang selingkan agar para pembaca tidak merasa bosan dengan artikel itu melulu itu melulu topiknya dan rencana untuk kedepannya blog ini juga akan direhabilitasi jika trafic pada alexa rank blog ini telah mencapai kurang dari 100ribu.. kan kalau nanti biar kelihatan lebih gagah lagi, dan rencananya juga semua artikel diblog ini akan direhabilitasi lagi mulai dari awal hingga akhir. oke sebelum dimulai perubahan apa yang ditimbulkan oleh blogger itu baca saja Tips Memahami Tampilan Edit Template Baru Pada blogspot dan kita tunggu lagi apa lagi yang mau dirubah oleh tuan kita ini. sebagi tambahan jangan lupa baca juga artikel yang lainnya tentang cara mendapatkan ribuan backlink gratis dan cara meningkatkan pageview dengan fakepageview
Kita ke tips lagi yuk yaitu cara membuat tulisan mengikuti kursor di blog, nah bagaimana caranya yuk kita langsung ke tkp:
1.Langkah pertama anda harus login ke akun blog sobat dulu wajib dong....!!!
2.Langkah kedua cari tulisan tata letak kemudian tambahkan widget untuk contohnya perhatikan pada gambar dibawah ini:
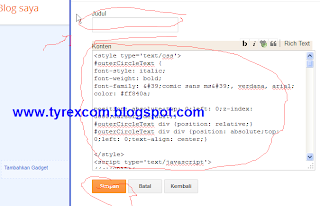
3.Untuk langkah ketiga ini, lihat juga pada gambar dibawah ini untuk contohnya, untuk judulnya silahkan kosongkan saja nah dan untuk kontennya silahkan copy paste scriptnya dibawah ini, jika sudah beres klik simpan dan simpan setelan.
Copy Kodenya ke Menu Jendela pop-up html/java script dibawah ini:
<style type='text/css'>
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #ff840a;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>
//<![CDATA[
;(function(){
// source code:http://www.tyrexcom.blogspot.com/(QUOTED STRING)
var msg = "Tulis text yang akan ditampilkan";
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size = 25;
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.2;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
// source:http://tyrexcom.blogspot.com.j-query-atack //
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement :
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
4.Ya selamat menikmati kursor anda sekarang diikuti oleh tulisan cantik yang anda bikin,.. dan jangan lupa tulisan birunya ganti dengan text tulisan anda, tulisan yang mana ya? ya tulisan yang ada dalam kode scriptnya lihat aja dech pasti ada.
Untuk demonya lihat saja dech di sini http://www.blogseo-tutorial.blogspot.com
Oke itulah tips kali ini tentang Cara Membuat Tulisan Mengikuti Kursor di blog dan semoga tips ini bisa bermanfaat buat rekan-rekan semuanya dan mohon maaf jika cara penyampaiannya kurang sempurna karena saya disini masih belajar jadi tidak ada salahnya ilmu yang saya dapatkanpun saya bagikan lagi. atas perhatiannya saya ucapkan terima kasih.


Tidak ada komentar:
Posting Komentar